博客搭建基础
博客搭建基础
网络基础知识
CDN:内容分发网络,其原理大概是将服务内容分发至全网加速节点,让用户从就近的服务器节点上获取内容,从而提高网站的访问速度。
回环地址(Lookback address):用于主机的自身通信,不会发送到网络上
1 | 127.0.0.1 # IPv4 |
博客/文档框架类型
大多为静态网页
大部分框架都需要用到 Node.js(Hugo、Jekyll 除外)
适用于博客
- Jekyll(GitHub Page 默认框架)
- Hexo
- Hugo
- WordPress
- Typecho
适用于文档/教程
- Docusaurus
- MkDocs
- Vuepress
- Vitepress
- Sphinx
- mdbook
域名
域名选择:
Cloudflare 域名价格:Cloudflare Domain Pricing
.top域名价格较便宜(¥20+/年),.xyz较贵(¥70+/年)是否考虑转移到便宜的域名(迁移费用不少)
域名绑定:
- 如何搭建自己的个人网站(上) - Zhang Yi
- 如何搭建自己的个人网站(下) - Zhang Yi
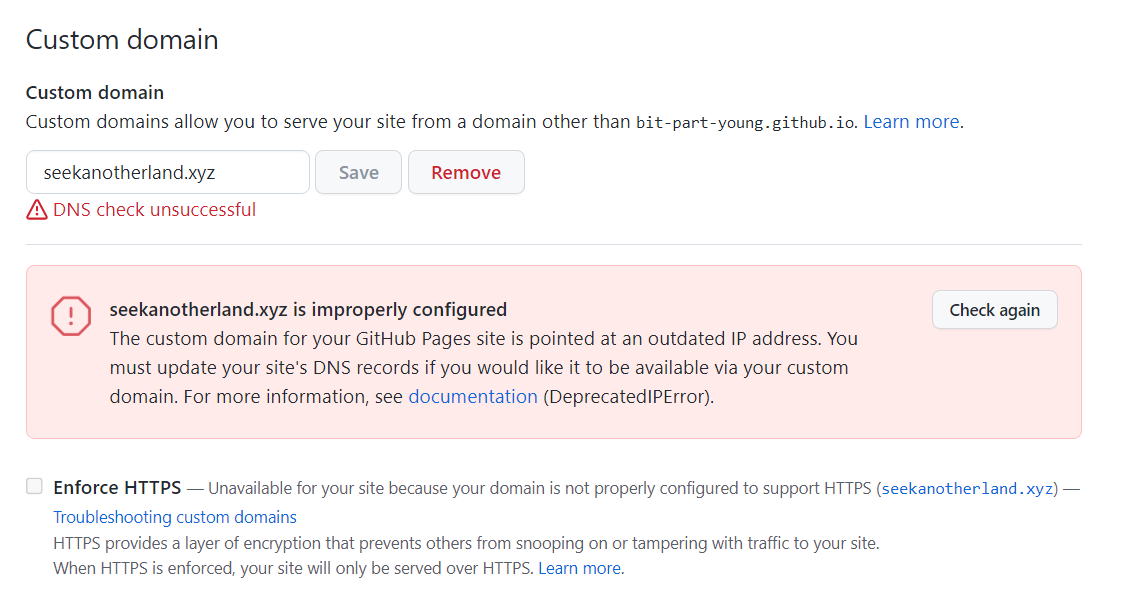
- 在 username.github.io 仓库的 settings - General - Custom domain 中填入自己的域名,等待几天,看 Enforce HTTPS 选项是否可以勾选
使用 Cloudflare 作为 DNS 服务器
注册/登录 Cloudflare 账号
添加域名到 Cloudflare
- 点击 Dashboard 中的 “Add Site”,输入你的域名
选择计划:选择 “Free Plan”,确认
Cloudflare 检查现有 DNS 记录
- Cloudflare 会自动扫描你的域名的现有 DNS 记录并尝试导入它们。
- 核对导入的记录,确保重要记录如 MX, CNAME, A 记录等都正确无误。
更新域名服务器
- Cloudflare 会提供一对新的 DNS 服务器地址
- 登录到你的域名注册商,导航至 DNS 管理页面,将现有的 DNS 服务器地址更换为 Cloudflare 提供的地址,保存更改
等待 DNS 更改生效:DNS 更改可能需要一些时间(1 小时到 48 小时,通常小于 1 小时,10 分钟以内)来全球生效
调整 Cloudflare SSL/TLS mode 为 `Full(strict)
Cloudflare 代理访问 vercel.app 网站
使用 VitePress “重写” 网道(WangDoc)TypeScript 教程 · Issue #4837 · ruanyf/weekly · GitHub
在国内并不能无痛访问 vercel.app 网站;Free 计划只能 connect 5 个 Git Repository(可创建的 project 数目多于 5 个,但也有数量限制)
注册/登录 Cloudflare 账号,然后:
准备一个域名,该域名需要使用 Cloudflare 提供的 DNS
Vercel 项目(假如为 xxx) - 设置 - 域名配置,新增域名
- 若已有域名如 seekanotherland.xyz,可以新增的域名为 xxx.seekanotherland.xyz
- 可以将该域名重定向到 xxx.vercel.app,也可以不重定向(建议不重定向)
按照 Vercel 的要求,为域名添加 CNAME 记录
- 在 Cloudflare 面板中的 DNS 中添加记录,cname.vercel-dns.com 对应的 IPV4 地址为 76.76.21.21
部署
不同部署方式对比:静态博客部署方式
GitHub Pages 部署:略
Vercel 部署:
- GitHub - Settings - Integrations - Applicaitons - 配置 Vercel,Repository access,在 Only select repositories 选择 repo(多于 5 个时,在 vercel 中只能显示 5 个)
- GitHub 登录 Vercel - 首页 - New project - Import Git Repository - Deploy
- 点击 Goto Dashboard 来到项目主页,选择顶部的 Settings,在 Project Name 中更改网站名称
Netlify 部署:
- GitHub 登录 Netlify- 首页 - Add new site 中的 Import an existing project,点击 GitHub,与 GitHub 关联,选择仓库 Deploy - 项目主页,选择 Site settings,点击 Change site name 更改网站名称
- 域名设置:稳定性超过GitHub的美国netlify静态主机_哔哩哔哩_bilibili
- 【CI/CD】Github Actions部署网站到Netlify_哔哩哔哩_bilibili
Cloudfale Pages 部署:
Vercel 部署时忽略 GitHub Actions 生成的 gh-pages 分支:Vercel deploy忽略指定分支 | Oragekk’s Blog;选择 preject - Settings - Git - Ignored Build Step,选择 Only build production
Cloudflare Pages 部署时忽略 GitHub Actions 生成的 gh-pages 分支:选择 preject - 设置 - 构建与部署,禁用预览分支的自动部署
个人部署设置:
- Hexo、Jekyll、Docusaurus、Vuepress 和 Vitepress 框架等其他前端代码由 Vercel 部署
- MkDocs 和 Hugo 框架由 Cloudflare Pages 部署
Vercel 部署 Vuepress 框架失败:将 Vuepress 框架选择成 Other;vercel部署失败,提示Error: ENOENT: no such file or directory, stat ‘/vercel/path0/src’ · Issue #11647 · DIYgod/RSSHub · GitHub
其他
TCP/UDP 协议:均在传输层(待完善)
优选 IP:CloudflareSpeedTest
反向代理:
自动获得公网 IPv4 或 IPv6 地址,并解析到对应的域名服务:GitHub - jeessy2/ddns-go
GitHub - zanjie1999/cloudflare-api-v4-ddns: cloudflare 一键 ddns 脚本 (大陆可用)
查询 DNS 在全球各地的解析结果:GitHub - ccbikai/DNS.Surf: Querying DNS Resolution Results in Different Regions Worldwide.
提供 DNS 查询的 API:DNS.fish - Command-line DNS Record Lookup Tool
Cloudflare R2 需要先添加订阅(免费额度:10GB/月),建议使用 PayPal 方式,可以使用银联银行卡;添加 Bucket,之后可以添加文件或文件夹;管理 API Token
如何进行 ICP 备案
如何白嫖域名(限制较多,不建议):2024最新免费域名教程,可托管CF,零失败率,解决所有坑点。_哔哩哔哩_bilibili
如何租服务器
Cloudflare 代理域名 DNS 后,经常出现如下错误,如何解决(有时正常)
1 | SSL handshake failed Error code 525 |
- 如何取消 Cloudflare 代理域名 DNS
Node.js
- Node.js: A JavaScript runtime built on Chrome’s V8 JavaScript engine 是一个不依赖浏览器的 JavaScript 运行环境,大部分前端项目比如 Vue、React 和后端项目比如 Express、Koa 均依赖于 Node.js 生态系统;
- Node.js 版本分支:
nodejs(稳定版本,包括最新的功能和改进) 和nodejs-lts(长期支持版本,LTS) - GitHub - sindresorhus/awesome-nodejs: Delightful Node.js packages and resources
安装
方式 1:官网安装:Download Node.js
方式 2:
1 | curl -sS https://webi.sh/node | sh |
npm 相关命令
1 | # 项目初始化 |
- nvm:Node Version Manager, Node.js 版本管理器
- n:Node.js 版本管理器
- npm:Node Package Manager,Node.js 包管理器;npm 缓存路径:`~/.npm
- nrm:NPM registry manager,npm 源管理器
- npx:随 npm 一起安装的工具,用于执行 npm 包中的命令,而无需全局安装这些包。适用于一次性或少见使用的命令。
- 项目本地安装的包的命令路径:
./node_modules/.bin/command-name
1 | npx <command> # 执行指定命令 |
Corepack 是 Node.js 的一个实验性功能,通过自动管理和调用 JavaScript 包管理器的特定版本,如 yarn 和 pnpm(可以使用 yarn 的开发版本 4.3.1,稳定版本为 1.22.xx)
1 | corepack enable # 开启 |
npm 配置文件:.npmrc
1 | auto-install-peers=true |